카카오 링크 api 사용하기
안녕하세요 TriplexLab입니다 :)
오늘은 JavaScript로 카카오 메세지 보내는 모습을 보여 드리겠습니다.
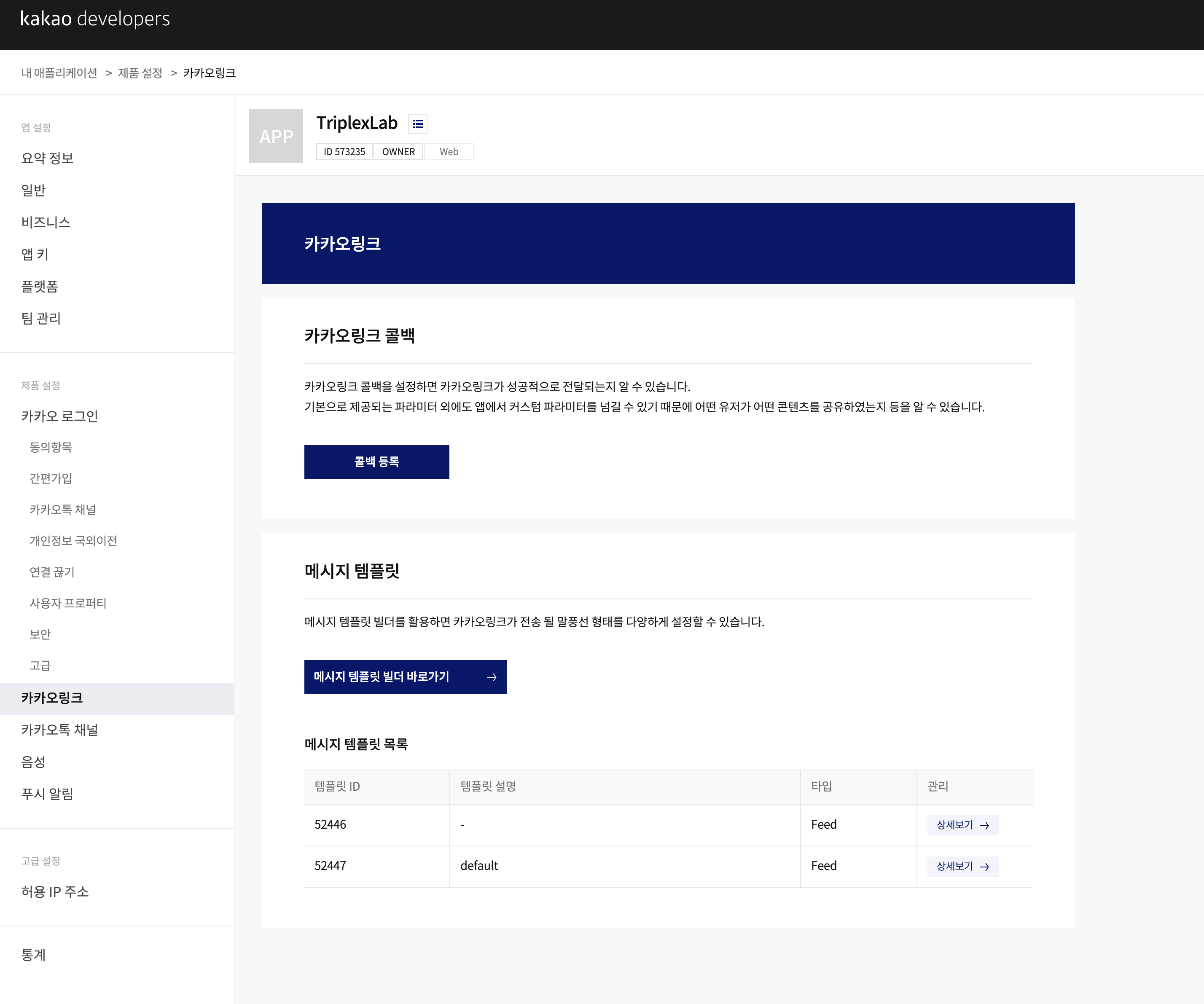
카카오 개발자 사이트에서 템플릿을 설정할수도 있습니다.
카카오링크 > 메시지 템플릿라는 영역에서 '메시지 템플릿 빌더 바로가기' 버튼을 클릭하면 됩니다.

왼쪽 상단에 '+템플릿 만들기' 버튼을 클릭하시면

FEED버전, LIST버전, COMMERCE버전을 선택할수 있습니다.

또 이미지, 프로필, 제목/설명, 소셜...등등 다양하게 정보를 입력할수도 있습니다.

코드로 템플릿을 설정
저는 참고로 하단에 공식문서 예제를 참고 하였습니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
<a id="create-kakao-link-btn" href="javascript:;">
<img src="https://developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png"/>
</a>
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script type="text/javascript">
Kakao.init('JavaScript API 키 입력')
Kakao.Link.createDefaultButton({
container: '#create-kakao-link-btn',
objectType: 'feed',
content: {
title: '딸기 치즈 케익',
description: '#케익 #딸기 #삼평동 #카페 #분위기 #소개팅',
imageUrl:
'http://k.kakaocdn.net/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845,
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
],
})
</script>
위에서 진행한 코드를 공유해 드립니다.
필요하신 분들은 다운받아서 확인해 보세요~
다음 코드를 사용하실려면 본인 JavaScript API 키를 입력해야 확인이 가능 합니다.

감사합니다.

