정규 표현식(패턴)
- -

🔥정규 표현식(패턴)
안녕하세요 TriplexLab 입니다.
오늘은 정규 표현식에 관해서 이야기를 해보도록 하겠습니다.
먼저 정규 표현식은 쉽게 특정한 규칙을 가진 문자열의 집합이라고 말할수 있습니다.
즉 개발자가 개발을 잘할려면 컴퓨터의 패턴을 찾는(컴퓨터적 사고력)연습을 하기 위해서 알고리즘 문제를 많이 풀어보는 연습을 합니다.
정규표현식도 이런 특정한 문자열 패턴을 찾는거라고 생각하면 됩니다.
👉Reference
아래 하단의 정리된 내용은 다음 링크들을 참고 했습니다.
👉정규 표현식(패턴)을 사용하는 이유
예를 들어서 전화번호를 유효성 검증을 해야 하는 요청사항이 있다 가정해 봅시다.
1. 대시('-')로 구분
2. (앞글자 2자리,3자리) (중간글자 3자리,4자리) (끝자리 4자리)
만약에 이게 정규 표현식이 없다면 우린 if문으로 밸리데이션을 할것 입니다.
근데 하다보면 너무 많은 if문이 생길겁니다.
Test 삼아서 phoneNumber함수 인자로 넘어오는 문자열 번호를 자동으로 -로 구분해서 리턴하는 함수를 구현 해봤습니다.
function phoneNumber(value) {
if (!value) {
return "";
}
value = value.replace(/[^0-9]/g, ""); /* 테스트를 위해서 숫자를 제외한 모든 문자를 찾는 패턴 사용 */
let result = [];
let restNumber = "";
// 지역번호와 나머지 번호로 나누기
if (value.startsWith("02")) {
// 서울 02 지역번호
result.push(value.substr(0, 2));
restNumber = value.substring(2);
} else if (value.startsWith("1")) {
// 지역 번호가 없는 경우
// 1xxx-yyyy
restNumber = value;
} else {
// 나머지 3자리 지역번호
// 0xx-yyyy-zzzz
result.push(value.substr(0, 3));
restNumber = value.substring(3);
}
if (restNumber.length === 7) {
// 7자리만 남았을 때는 xxx-yyyy
result.push(restNumber.substring(0, 3));
result.push(restNumber.substring(3));
} else {
result.push(restNumber.substring(0, 4));
result.push(restNumber.substring(4));
}
return result.filter((val) => val).join("-");
}
console.log(phoneNumber('021231234')) // 02-123-1234
console.log(phoneNumber('01012341234')) // 010-1234-1234if문이 상당히 많이 들어간 것을 확인 할수 있습니다.
지금 예시로 2가지 요구사항을 했지만
실제로는 더 많은 요구 사항이 존재하기 때문에 이 보다 엄청나게 많은 if문이 생길겁니다.
근데 정규표현식을 사용한다면 단 두줄로 해결할수 있습니다.
function phoneNumber(value) {
str = String(value);
return str.replace(/^(\d{2,3})(\d{3,4})(\d{4})$/gm, '$1-$2-$3');
}
console.log(phoneNumber('021231234')) //02-123-1234
console.log(phoneNumber('01012341234')) //010-1234-1234위에 코드와, 아래 코드는 똑같은 일을 하는 함수입니다.
딱 봐도 아래 코드가 짧고 간결합니다. 그래서 정규 표현식을 사용하는것 입니다.😃👍👍
👉정규 표현식(패턴) 변경자
정규 표현식은 다음과 같은 문법으로 이루어집니다.
우리가 이번에 자세히 살펴 볼것은 작성한 패턴과, 패턴 변경자 입니다.

정규 표현식(‘regexp’ 또는 'reg’라고 줄여서 사용)은 패턴(pattern) 과 선택적으로 사용할 수 있는 변경자(flag)로 구성됩니다.
정규 표현식엔 검색에 영향을 주는 변경자(flag)를 선택적으로 붙일 수 있습니다.
| 변경자 | 설명 |
| g | 플래그가 붙으면 패턴과 일치하는 모든 것들을 찾습니다. g 플래그가 없으면 패턴과 일치하는 첫 번째 결과만 반환됩니다. |
| i | 플래그가 붙으면 대·소문자 구분 없이 검색합니다. 따라서 A와 a에 차이가 없습니다 |
| m | 플래그를 사용하면 여러 줄(줄바꿈이 들어간) 모드를 활성화합니다. |
| s | .에 개행 문자도 매칭(ES2018) |
| u | 유니코드 전체를 지원합니다. 이 플래그를 사용하면 서로게이트 쌍(surrogate pair)을 올바르게 처리할 수 있습니다. |
| y(sticky) | 문자 내 특정 위치에서 검색을 진행하는 ‘sticky’ 모드를 활성화 시킵니다. |
실무에서 주로 사용할 때는 주로 /gim 또는 /gm를 사용했던 것 같다.
👉Groups and Ranges
🎯5가지 옵션
- | 또는
- ()그룹
- []문자셋, 괄호안의 어떤 문자든
- [^]부정 문자셋, 괄호안의 어떤 문자가 아닐때
- (?:)찾아지지만 그룹핑하고 싶지 않을때
✅|또는, ()그룹 을 사용한 문자 패턴
/(Nice|you)|(Hi|And)/gm(Nice또는you)또는(Hi또는And)는
group #1에 (Nice또는you),
group #2에 (Hi또는And)
이렇게 담겨 있다고 보면 됩니다. () 괄호를 이용해서 그룹핑을 할 수 있습니다.

/gr(e|a)y/gm //gr로시작하면서 e또는a라는 문자열을 가지고 있고 y로 끝나는 단어를 찾습니다.
/gr(?:e|a)y/gm //그룹을 만들고 싶지 않다면(?:)를 앞에 추가합니다
✅[ ]를 이용한 집한체 구성
/[a-zA-Z0-9]/gm //a-zA-Z0-9까지 집합체
/[^a-zA-Z0-9]/gm //a-zA-Z0-9를 제외한 나머지 집합체

👉Quantifiers
🎯6가지 옵션
- ? 앞 문자가 없거나, 있거나
- * 앞 문자가 0개 이상
- +앞 문자가 하나 이상
- {n} n번 반복
- {min,} 최소
- {min, max}최소,그리고 최대
특정한 문자 앞에 '?'를 쓰면 앞 문자가 없거나, 있거나 하는 문자열을 찾습니다.

특정한 문자 앞에 '*'를 쓰면 앞 문자가 0개 이상 하는 문자열을 찾습니다.

특정한 문자 앞에 '+'를 쓰면 앞 문자가 하나 이상 있는 문자열을 찾습니다.

특정한 문자 앞에 '{n}'를 쓰면 n 번 반복 있는 문자열을 찾습니다.

특정한 문자 앞에 '{n, n}'를 쓰면 n, n 최소, 최대 있는 문자열을 찾습니다.
또는 '{n,}' 최소만 지정해서 선택할 수 있습니다.

👉Boundary-type
🎯4가지 옵션
- \b단어 앞부분, 끝부분에 경계를 지정해 찾고싶을때
- \B단어 앞부분, 끝부분에 경계를 반대로 지정해 찾고싶을때
- ^문장의 시작
- $문장의 끝
특정한 문자열 앞부분에 \b를 쓰면 단어 앞에서 쓰이는 단어만 찾을 수 있습니다.
(YaYaYa라는 문자열 앞에 '\bYa'를 쓰면 YaYaYa중에서 단어 앞에서 쓰이는 Ya만 선택해서 찾을 수 있습니다.)

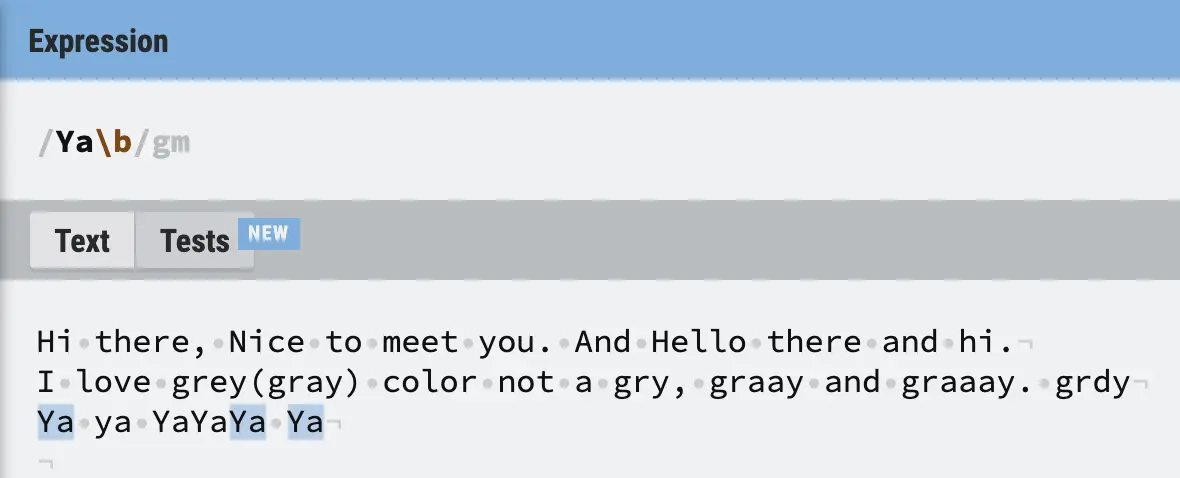
특정한 문자열 뒤부분에 \b를 쓰면 단어 뒤에서 쓰이는 단어만 찾을 수 있습니다.
(YaYaYa라는 문자열 뒤에 'Ya\b'를 쓰면 YaYaYa중에서 단어 뒤에서 쓰이는 Ya만 선택해서 찾을 수 있습니다.)

특정한 문자열 뒤부분에 \B를 쓰면 반대로 단어를 찾을 수 있습니다.
(YaYaYa라는 문자열 \B를 쓰면 Ya중에서도 단어앞에서 쓰이는 Ya만 찾을 수 있습니다.)

특정한 문자열 앞부분에 ^를 쓰면 문장 앞에서 쓰이는 단어를 찾을 수 있습니다.
(YaYaYa라는 문자열 ^를 쓰면 문장 앞에서 쓰이는 Ya를 찾을 수 있습니다.)

특정한 문자열 앞부분에 $를 쓰면 문장 뒤에서 쓰이는 단어를 찾을수 있습니다.
(YaYaYa라는 문자열 $를 쓰면 문장 뒤에서 쓰이는 Ya를 찾을수 있습니다.)

👉Character classes
🎯8가지 옵션
- \ 특수 문자가 아닌 문자
- . 모든 문자 (줄바꿈 문자 제외)
- \d digit 숫자 - 숫자 전체를 찾는다.
- \D digit 숫자 아님 - 숫자를 제외한 다른 모든 것을 찾는다.
- \w word 문자 - 모든 문자열을 찾는다.
- \W word 문자 아님 - 문자열을 제외한 모든 것들을 찾는다.
- \s space 공백 - 띄어쓰기를 찾는다.
- \S space 공백 아님 - 띄어쓰기를 제외한 모든 것들을 찾는다.
특수문자를 찾을 경우 '\'를 써서 찾을 수 있습니다.

숫자 전체를 찾을 경우 '\d'를 써서 찾을 수 있습니다.

숫자가 아닌 다른 모든 것을 찾을 경우 '\D'를 써서 찾을 수 있습니다.

👉자주 사용하는 정규 표현식
📌전화전호 패턴
핸드폰 번호 형식에 맞는지 검사합니다.
const regexr = /\d{2,3}[- .]\d{3,4}[- .]\d{4}/gm
const cellphone = '010-1234-5678';
console.log(regexr.test(cellphone)); // true
📌전화번호에 "-" 입력
const regexr = /(\d{3})(\d{4})(\d)/gm
const cellphone = '01012345678';
console.log(cellphone.replace(regexr, "$1-$2-$3")); // 010-1234-5678
📌이메일 패턴
이메일 형식에 맞는지 검사합니다.
const regexr = /[a-zA-Z0-9._+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9.]+/gm
const email = 'test@gmail.com';
console.log(regexr.test(email)); // true
📌유튜브 주소 패턴
유튜브 주소 형식에 맞는지 검사합니다.
const regexr = /(?:https?:\/\/)?(?:www\.)?youtu.be\/([a-zA-Z0-9-]{11})/gm
const url = 'https://www.youtu.be/-ZClicWm0zM'
console.log(regexr.test(url)); // true
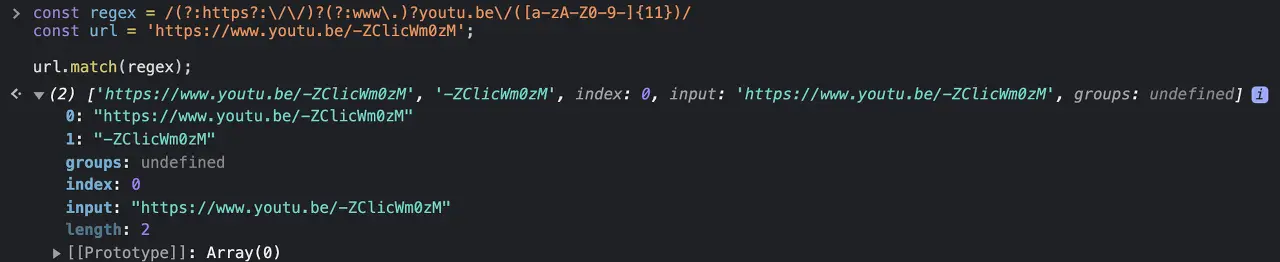
이것을 이용해서 유튜브 영상 id 값을 가져올 수 있습니다.
const regex = /(?:https?:\/\/)?(?:www\.)?youtu.be\/([a-zA-Z0-9-]{11})/;
const url = 'https://www.youtu.be/-ZClicWm0zM';
url.match(regex);
📌아이디로 사용 가능패턴 정하기 (영문자, 숫자만 허용, 4~12자리)
아이디로 사용 가능 형식에 맞는지 검사합니다.
const regexr = /^[a-zA-Z0-9]{4,12}$/gm //알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~12자리인지 검사
const id = 'thdbsgh3443'
console.log(regex.test(id)) // true
📌특정 단어로 끝나는지 검사한다.
const regexr =/html$/gm // 'html'로 끝나는지 검사
const fileName = 'index.html';
console.log(regexr.test(fileName)); // true
📌특수 문자 포함 여부를 검사한다.
const regexr = /[^a-zA-Z0-9ㄱ-ㅎ가-힣]/gim // a-zA-Z0-9ㄱ-ㅎ가-힣 이외의 다른 문자가 있는지 여부를 검사
const targetStr = 'abc#123';
console.log(regexr.test(targetStr)); // true
console.log(targetStr.replace(regexr, '')); // abc123
🎉꿀TIP
여기까지 읽어 주시며 서 감사합니다. 이쯤 해서 꿀 TIP 하나 드릴게요 😃😃
아래 함수를 통해서 금액을 표현할 때 3번째 자리에 ,(쉼표)를 붙여 문자열로 리턴 받아 사용할 수 있고
또는 쉼표를 빼야 하는 경우도 있을 것이기에 각각 함수로 만들어 놨습니다. 👍👍👏👏
//쉼표 추가 함수
function comma(str) {
str = String(str);
return str.replace(/(\d)(?=(?:\d{3})+(?!\d))/g, '$1,');
}
//쉼표 빼는 함수
function uncomma(str) {
str = String(str);
return str.replace(/[^\d]+/g, '');
}🎯Location.hash 와 URL의 #부분 처리
2022/01/12 추가 내용
웹페이지 사용자에게 필요한 스크롤 위치로 이동 (id를 이용)을 할때 유용한 함수 입니다.
바로 decodeURI()함수입니다.
쉽게 설명하면 특정 문자의 각 인스턴스로 대체함으로써 UTF-8로 변환 해줍니다.
const hash = window.location.hash;
console.log(hash)
// 결과)
// #%F0%9F%8E%AF-2022-01-12-%EC%B6%94%EA%B0%80-%EB%82%B4%EC%9A%A9
const hash = window.location.hash;
console.log(decodeURI(hash)) //decodeURI함수를 쓰면 다음과 같이 특수문자 및 한글깨짐을 UTF-8형식으로 잘 가져올수 있다.
// 결과)
// #🎯-2022-01-12-추가-내용소중한 공감 감사합니다